こんにちは、投資OLちゃん(Twitter@OL20225358)でございます❤️
今回は、WordPressブログのおすすめテーマ&テーマの設定方法をお話していきます❤️

今回は、有料テーマの中でも特に優れているものを3つ紹介していきます❤️
まだブログを開設していない方は、下の記事を参考にしてください✨
こちらもCHECK
-

-
(超簡単)WordPressブログの始め方(conoha wing)
続きを見る
それでは早速、いきましょう❤️
目次(タップすると飛べるよ)
デザインテーマについてかんたんに解説
おすすめのデザインテーマをお教えする前に、デザインテーマについて簡単に理解しましょう❤️
デザインテーマとは、ブログのデザインの大枠のことです✨

テーマには、有料のものと無料のものがあります。
価格は、1万円〜2万円。

有料テーマを購入するのであれば、最初に購入するのを強くおすすめします。
最初に購入するのを強くおすすめする理由は、途中でテーマを変えると記事を1つ1つ修正する必要があるため。
affinger5に変更する前(cocoon時代)にツイートとしたリンクについて、スマホからアクセスするとNot foundになる問題。記事を1つ1つAMP化することによって解決しました🙋♀️
てか、有料テーマへの変更次々に問題出てくるから、まじで始めから有料テーマにするべき。私と同じ苦しみを味合わないでくれ😂 https://t.co/ZVRr5yJJ1e— 投資OLちゃん (@OL20225358) May 20, 2020

無料テーマを見栄えよくするには、相当な時間と根性が必要です。
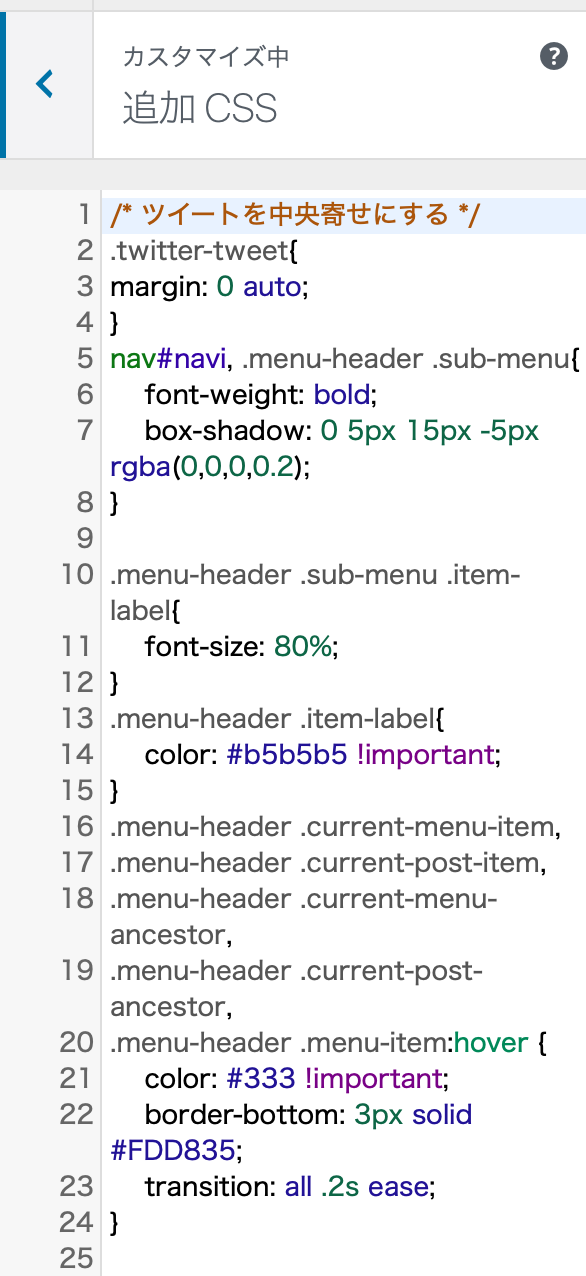
下記は、私が無料テーマをカスタマイズしたときの一部なのですが、無料テーマではこういったコードを打ち続けていかないと理想のデザインにできません。

有料テーマにした方がいいとわかったところで、おすすめの有料テーマを3つ紹介いたします❤️
WordPressブログ おすすめの有料テーマ3選
SEOの強さ&デザイン性の観点から、下記の3つが有料テーマとして優れています✨
それぞれのメリットデメリット、上記のテーマが使われているサイトを紹介していきます❤️
おすすめの有料テーマ① Affinger6(アフィンガー6)
Affinger6は投資OLちゃんが使っているテーマです❤️
※厳密には、私が使っているのは1個前のバージョンのaffinger5
価格:14,800円(税込)
affinger6のおすすめポイント
・多くの人が使っているため、わからないことがあってもググれば解決できる
・SEOに強く、ブログで稼いでいる人の多くが使っている
・サイトコンテストにおいて、affinger6を使用したサイトの多くが受賞している
もう1つのメリットは、私がaffinger6を使っていて、下の記事を見れば必要最低限の設定が簡単に完了することですね(*´ω`*)💞
こちらもCHECK
-

-
【affinger6 当サイト限定特典】投資OLちゃんのブログの設定を公開
続きを見る
デメリットは、カスタマイズの幅が広すぎて、カスタマイズの沼にハマってしまう可能性があるところ😂
私以外にaffinger6を使っているブログをピックアップしてみました❤️
https://photobook-zukan.com/about-torudakephoto/
https://asatosayaka.com

おすすめの有料テーマ②THE THOR(ザ・トール)
価格:16,280円(税込)
THE THORのおすすめポイント
・Affingerと同様、デザイン性が幅広い
・SEOに強い
・表示スピードが早いため、読者がブログから離れない
https://katsu-note.com
https://earl-grayblog.com
https://notosi.net 私の相互フォロワー黒野さんのブログ

おすすめの有料テーマ③SWELL(スウェル)
価格:17,600円(税込)
SWELLのおすすめポイント
・SWELLを実際に使っている人のブログがいい感じ
デメリットは、他のテーマに比べて少し価格が高いところ。
affinger6 テーマの設定方法
それでは、有料テーマ「affinger6」を例に、テーマを設定する方法を解説いたします❤️
※画像はaffinger5時代のものになっておりますが、affinger6の人は同じようにやればOKです
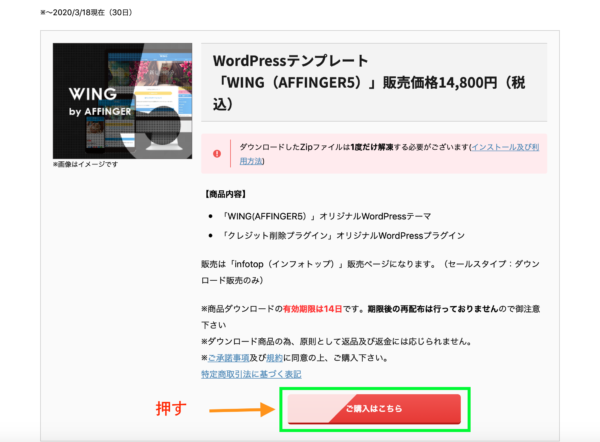
まず、上記バナーからaffinger6公式サイトにアクセスし、サイト中盤くらいに下記画像がございますので「ご購入はこちら」をクリックします。
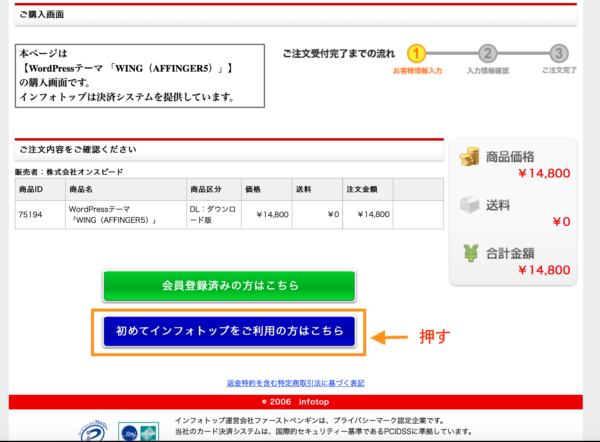
すると、下の画像が表示されますので「始めてインフォトップをご利用の方はこちら」を押します。
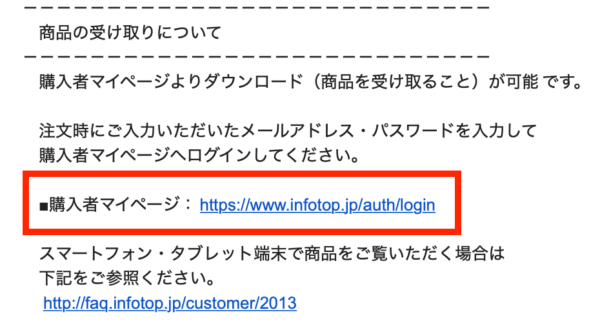
必要事項を記入し、決済が完了すると【infotop】〜様 注文確定のお知らせ:ダウンロード販売 というメールが届くので、メールの下の方にある購入者マイページをクリックします。
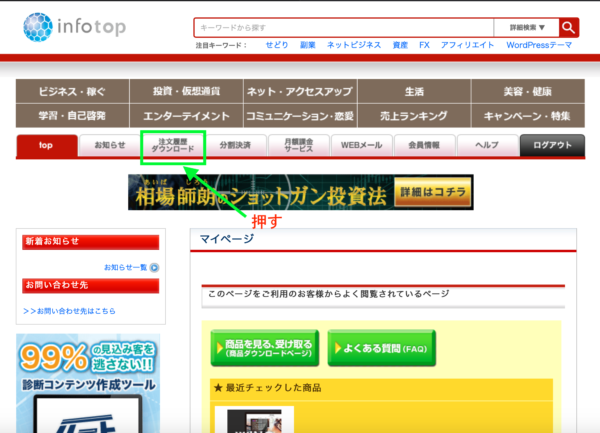
上記のとおり購入者マイページをクリックすると、下記画像のとおりinfotopのトップページが表示されますので、注文履歴ダウンロードを押します。
注文履歴ダウンロードを押すと下の画像が表示されますので、ダウンロードボタンを押します。
※私はすでにダウンロード期限が切れているため、ダウンロードボタンが消えております。
ダウンロードボタンを押すとzipファイルがダウンロードされるので、デスクトップ等のわかりやすい場所に保存します。
ダウンロードが完了したら、WordPressに戻ります。
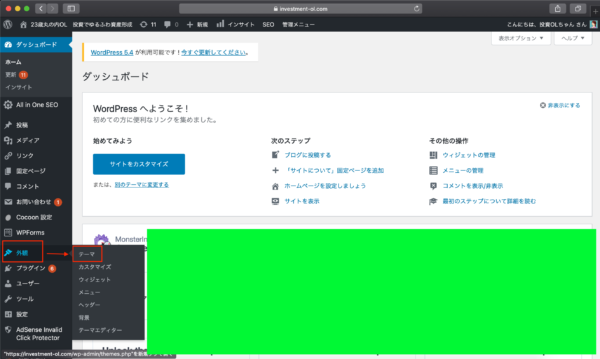
下記の画像のとおり、外観→テーマをクリックします。
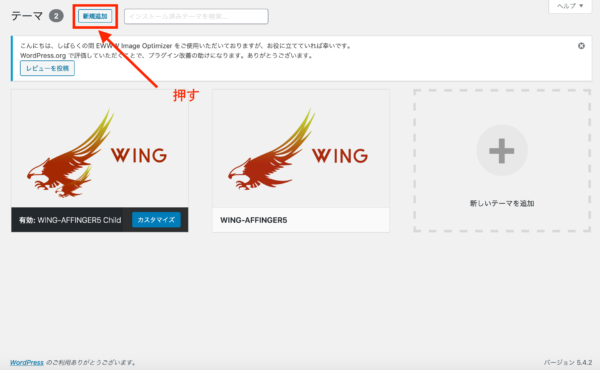
新規追加を押します。
↑私はaffinger5を使っているので、上記画像ではaffinger5の親テーマと子テーマが既にダウンロードされております。
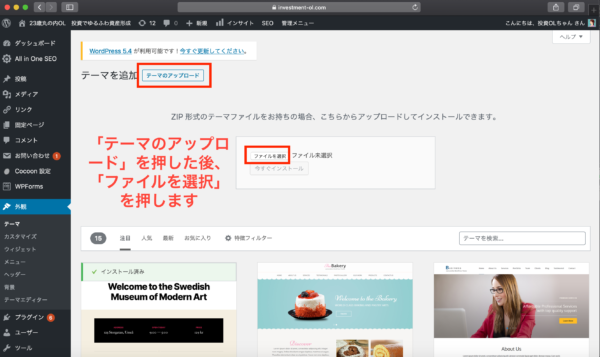
下記画像のとおり「テーマをアップロード」を押した後、「ファイルを選択」を押します。
先ほどinfotopにてダウンロードしたzipファイルを開くと、その中に「WordPress テーマ」というファイルがあります。
「WordPress テーマ」というファイルを開くと、「affinger5-child.zip」「affiinger5.zip」という2つのzipファイルがございますので、順にアップロードします。(ここでは、有効化ボタンは押さない)
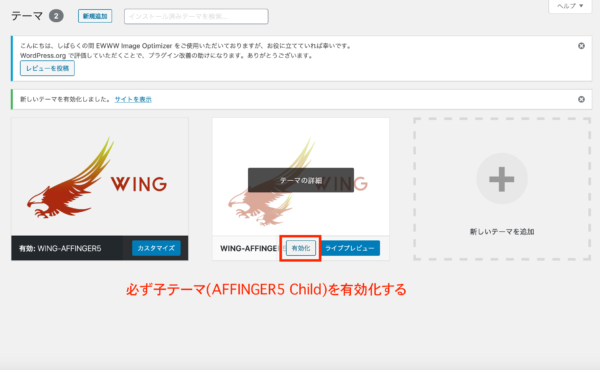
「affinger5-child.zip」「affiinger5.zip」のアップロードが完了したら、「外観」→「テーマ」の画面に戻り、「affinger5-child.zip」の方を有効化します。
以上です。これで、テーマが設定されました!
affinger6の基本的なデザインは、下の記事で公開してます❤️
こちらもCHECK
-

-
【affinger6 当サイト限定特典】投資OLちゃんのブログの設定を公開
続きを見る
最後に
今回はWordPressで最も大事といっては過言ではない、テーマについてお話をしました❤️
有料テーマは無料テーマに比べてお金をかけて作られているため、SEOの強さとデザイン性が圧倒的に洗礼されています✨

最後にもう一度、各テーマのリンクを貼っておきます✨
テーマの設定が完了しましたら、下の記事に戻って他の設定に移ってください❤️
こちらもCHECK
-

-
WordPressブログ開設後、必要な初期設定をわかりやすく解説
続きを見る
それでは、上の記事で再開しましょう❤️