こんにちは、投資OLちゃんでございます❤️
私のリンクから「affinger6」ご購入いただき、ありがとうございました❤️
・・・・
って、しようと思ったのですが!!!
私がブログをここまで伸ばすことができたのは、ツイッターのフォロワーさまのおかげ。
というわけで!!
購入特典として付けようと思っていた「投資OLちゃんのブログを再現する方法」無料で公開したいと思います(● ˃̶͈̀ロ˂̶͈́)੭ꠥ⁾⁾💞💞💞
この記事を読めば、私のブログが2時間程度で再現できるようになります!!

パソコンが苦手な方でもできるように、ていねいに解説していきますので、ご安心くださいね❤️
それでは、いきます❤️
※こちらの記事は、affinger5時代の設定方法となっているため、affinger6とは画面が異なる部分があります。ご了承くださいませ。
\投資OLちゃんと同じデザインテーマ/
目次(タップすると飛べるよ)
- 1 【affinger6 当サイト限定特典】投資OLちゃんのブログの設定を公開
- 1.1 「Hello world!!」消す方法
- 1.2 サイト名とキャッチフレーズを変える方法
- 1.3 サイト名とキャッチフレーズを中央寄せにする方法
- 1.4 サイト名とキャッチフレーズの上下を反対にする方法
- 1.5 ヘッダーエリアの色を変える方法
- 1.6 サイトとキャッチフレーズの色を変更する方法
- 1.7 パソコンのヘッダーメニューの色を変える方法
- 1.8 サイドバーウィジェットの色とデザインの変更方法
- 1.9 SNSボタンの色を変更する方法
- 1.10 フッター部分の色を変える方法
- 1.11 表示させるSNSボタンを変更する方法
- 1.12 ブログとツイッターを連携する方法
- 1.13 サイドバーを変更する方法
- 1.14 投資OLちゃんのサイト風 サイドバーをカスタマイズする方法
- 1.15 サイドバーにツイッターを埋め込む方法
- 1.16 サイドバーの「検索」文字を変更する方法
- 1.17 サイト運営者のプロフィールを入力する方法
- 1.18 サイト運営者情報をお洒落にカスタマイズする方法
- 1.19 カテゴリーを作成する方法
- 1.20 子カテゴリーを設定する方法
- 1.21 ヘッダーにカテゴリーを設置する方法
- 1.22 カテゴリーに階層を付ける方法(ドロップダウンの設定)
- 1.23 副項目の色を変更する方法
- 1.24 パソコン用のヘッダーメニューを中央寄せにする方法
- 1.25 文字の大きさと行間の広さを変更する方法(投資OLちゃんのブログの設定も公開)
- 1.26 フォントを変更する方法(投資OLちゃんのブログの設置も公開)
- 2 最後に
【affinger6 当サイト限定特典】投資OLちゃんのブログの設定を公開
「Hello world!!」消す方法
まずは、「Hello world!!」というデフォルトの記事がありますので、これを消す方法を解説します❤️
「投稿」→「投稿一覧」と進みます。
すると、Hello world!!という記事があるので、「ゴミ箱へ移動」押す
ブログを確認してみると、下の画像のとおり「Hello world!!」消えました❤️
サイト名とキャッチフレーズを変える方法
サイト名とキャッチフレーズの変更方法を解説します❤️
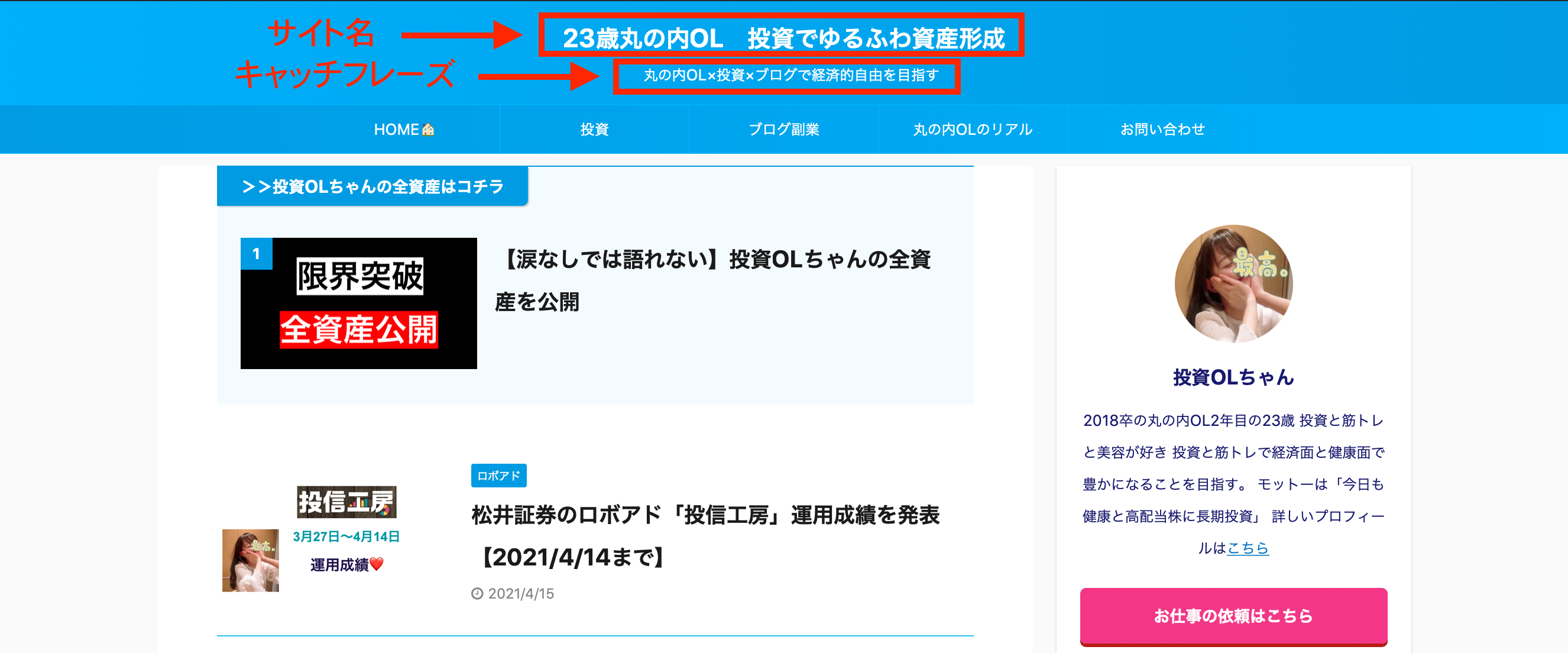
サイト名とキャッチフレーズは、↓の部分になります❤️
「外観」→「カスタマイズ」→「サイト基本情報」と進みます。
「サイトのタイトル」「キャッチフレーズ」のところをそれぞれ入力して、「公開」押すだけです❤️
サイト名とキャッチフレーズを中央寄せにする方法
デフォルトでは、サイト名とキャッチフレーズが左に寄っています。
私のブログのように、サイト名とキャッチフレーズを中央寄せにする方法を解説します❤️
「affinger管理」→「ヘッダー」→「ヘッダーを分割しない」にチェックを入れる→save(保存)
続いて、「affinger管理」→「ヘッダー」→「ヘッダーエリアをセンタリング」にチェックを入れる→save(保存)
これで、サイト名とキャッチフレーズが中央寄せになりました❤️
サイト名とキャッチフレーズの上下を反対にする方法
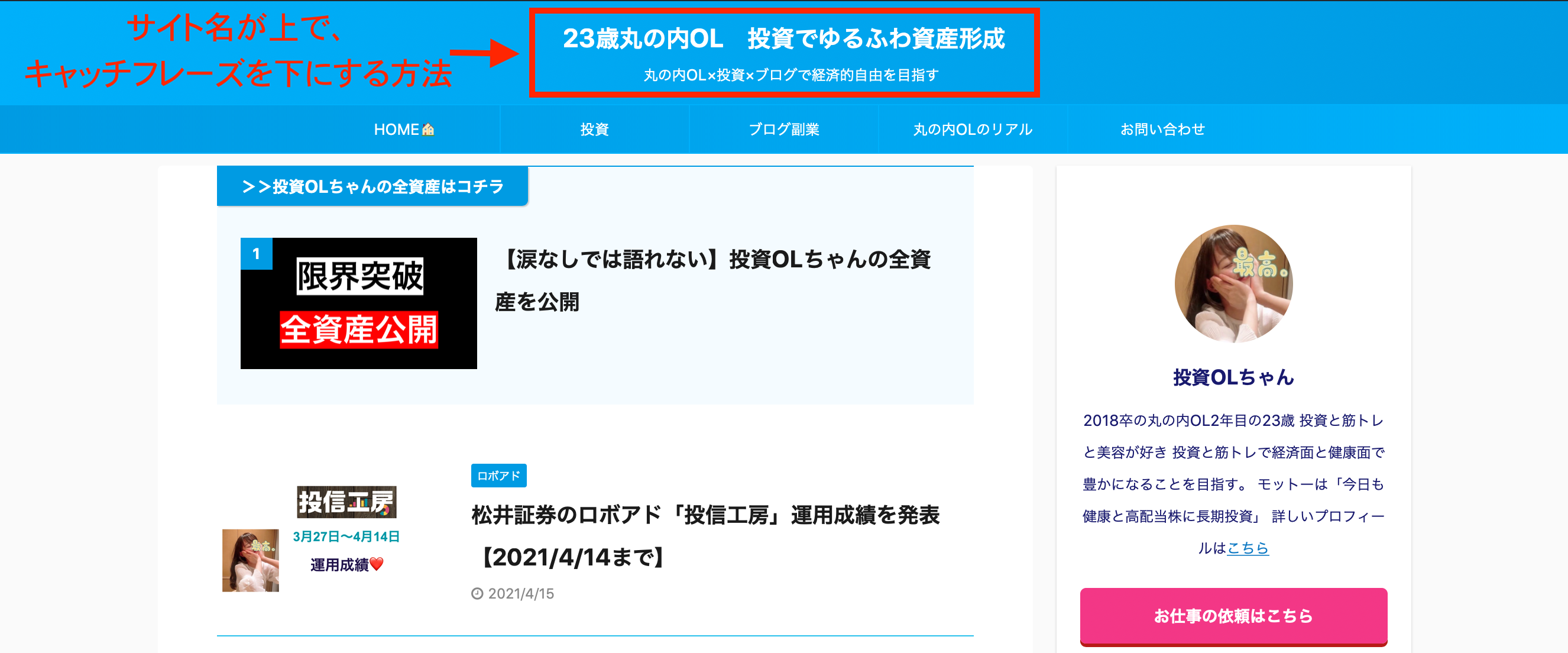
デフォルトでは、キャッチフレーズが上にあり、サイト名が下にあります。
私のブログのように、サイト名を上にして、キャッチフレーズを下にしたい方のために、設定方法を解説します❤️
「affinger管理」→「ヘッダー」→「サイト名とキャッチフレーズを上下反対にする」にチェックを入れる→save(保存)
これで、サイト名とキャッチフレーズが上下反対になりました❤️
ヘッダーエリアの色を変える方法
ヘッダーエリアとは、下の画像の位置になります❤️
「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」と進みます。
「背景色」と「背景色(グラデーション上部)」にて、それぞれ色を変えることができます❤️
私のブログのヘッダーエリアの色は、背景色「#13b0fc」背景色(グラデーション上部)「#039BE5」となっておりますので、一緒にしたい方は是非どうぞ❤️
サイトとキャッチフレーズの色を変更する方法
サイトとキャッチフレーズの文字色を変更する方法を解説します❤️
「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」→「サイト名とキャッチフレーズの文字色」と進みます。
ここで、変えることができます❤️
今回の例では、設定が反映されたことが確認しやすいように、黄色に変更してみました❤️
パソコンのヘッダーメニューの色を変える方法
パソコンで見た場合のヘッダーメニューの色を変更する方法を解説します❤️
外観→カスタマイズ→[+]メニューのカラー設定→PCヘッダーメニューと進みます。
「背景色」「背景色(グラデーション上部」「ボーダー上下色」「ボーダー左右色」「ボーダー右色」
ここで、好きな色に変更できます❤️
色を統一したい場合は、背景色〜ボーダー右色まで、全て同じ色にすればOKです❤️(今回の例では、ネイビー #043e6b で統一しました)
サイドバーウィジェットの色とデザインの変更方法
サイドバーウィジェットは下の画像の位置になります。ここの色とデザインを変更する方法を解説します❤️
外観→カスタマイズ→[+]各テキストとhタグ(見出し)→ウィジェットタイトル(サイドバー)と進みます。
ここで、色とデザインの変更ができます❤️

SNSボタンの色を変更する方法
SNSボタンを変更する方法を解説します❤️
外観→カスタマイズ→[+]オプションカラー→SNSボタン→「ボタン背景色」と進みます。
ここで、好きな色に変更できます❤️なお、クリアを押すと、下の画像のように、SNS各社の色になります❤️
フッター部分の色を変える方法
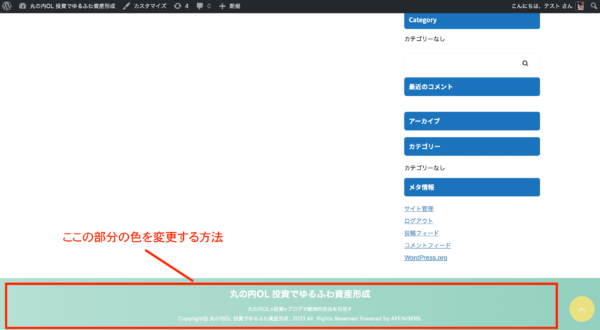
フッターとは、サイトの下の部分です。ここの色を変更する方法を解説します❤️
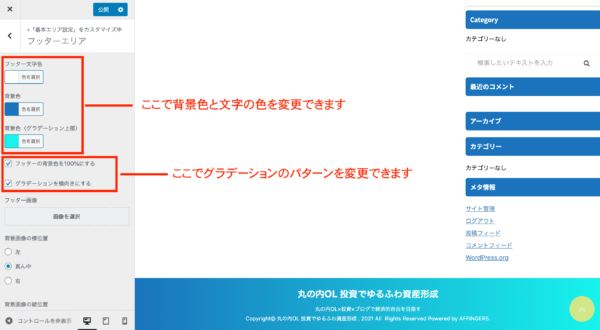
外観→カスタマイズ→基本エリア設定→フッターエリアと進みます。
ここで、好きな色に変更できます❤️

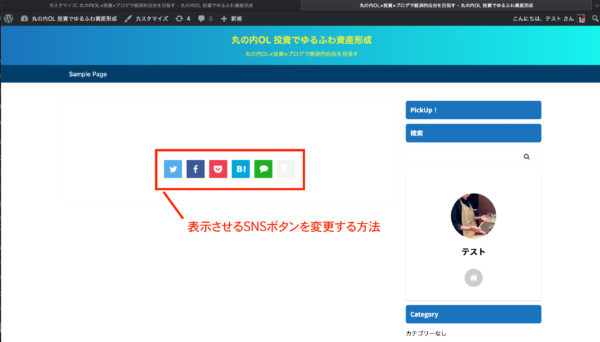
表示させるSNSボタンを変更する方法
不要なSNSボタンを削除する方法を解説します❤️
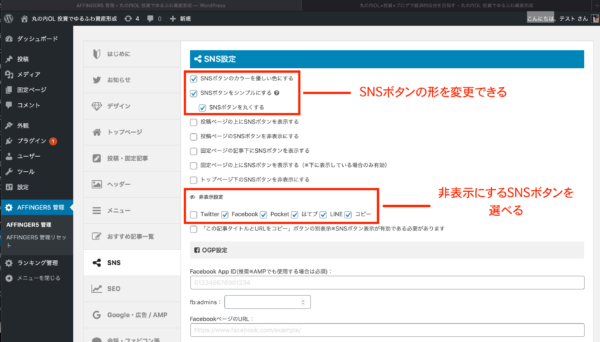
AFFINGER5 管理→SNSと進みます。
ここで、非表示にするSNSボタンを決めることができ、SNSボタンの形も変更できます❤️
※下にある、saveを押して保存するのをお忘れなく

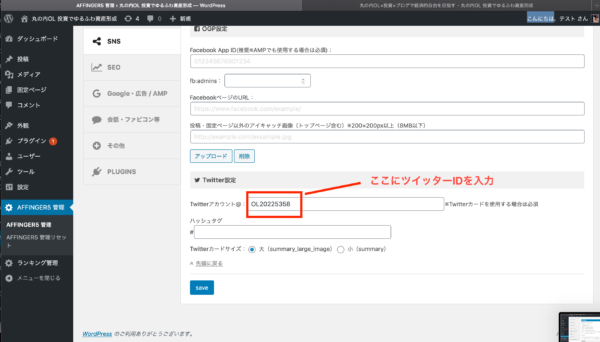
ブログとツイッターを連携する方法
AFFINGER5 管理→SNSと進みます。
下の画像のところに、自分のツイッターIDを入力する
※下にある、saveを押して保存するのをお忘れなく
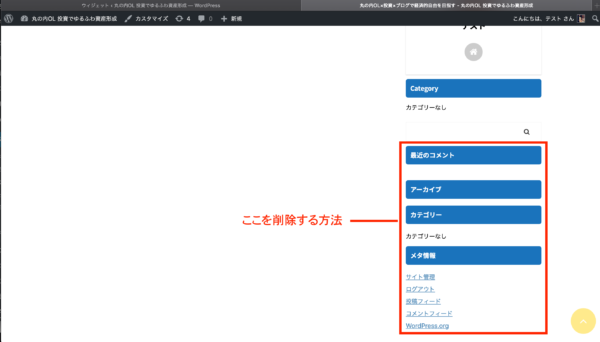
サイドバーを変更する方法
サイドバーの内容を変更する方法を解説します❤️
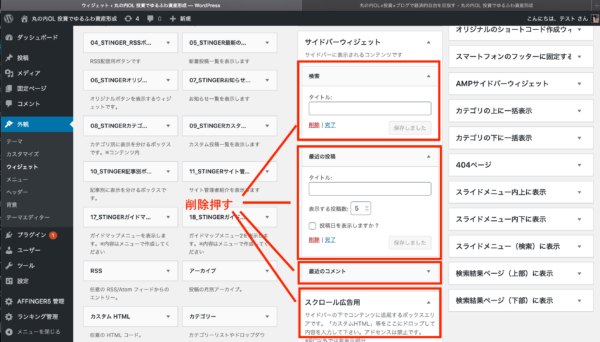
外観→ウィジェット→「サイドバーウィジェット」「スクロール広告用」と進みます。
検索や最近の投稿、最近のコメント等を押すと削除ボタンがあるので、不要なものは削除しましょう❤️

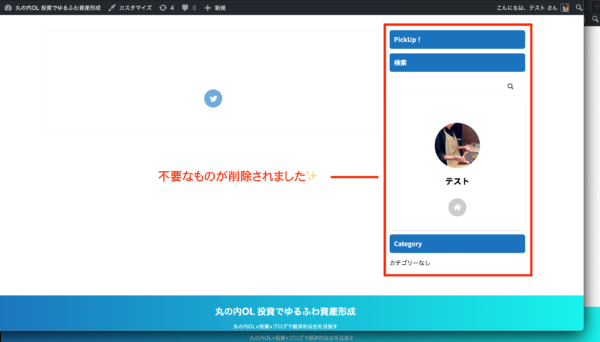
削除すると、下の画像のようになり、スッキリしました❤️
投資OLちゃんのサイト風 サイドバーをカスタマイズする方法
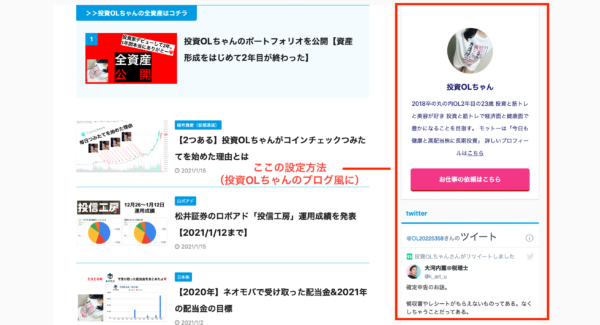
私のブログ風に、サイドバーをカスタマイズする方法を解説します❤️
私のブログのサイドバーは、上から順に、サイト運営者紹介→ツイッターの埋め込み→検索となっております✨
なお、みなさんの現在の設定は↓のとおりとなっておりますので、それを変更していきます。
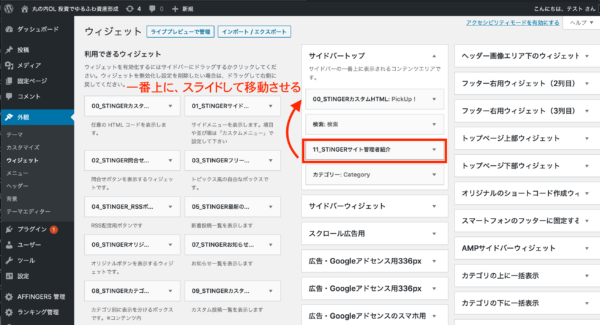
まずは、サイト運営者を一番上にする方法です。
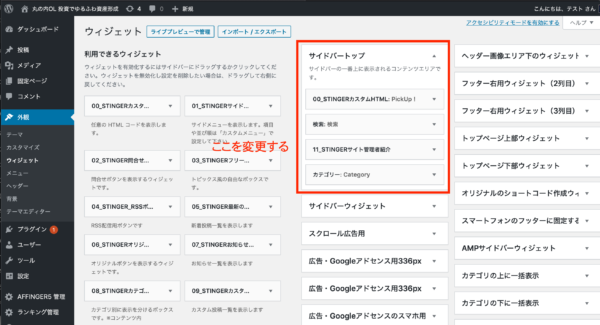
外観→ウィジェットと進みます。
下の画像のとおり、「サイト管理者紹介」をクリックしながらスライドさせて、一番上に移動させます。
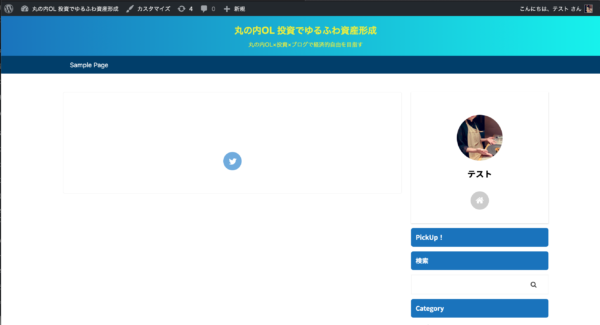
すると、下の画像のように、サイト運営者紹介が一番上に移動されます❤️
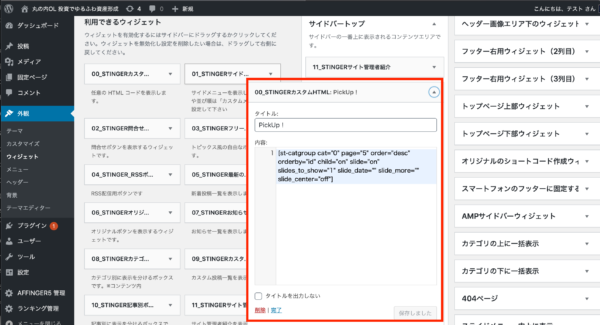
サイト運営者の下にある「Pickup!」いらない場合は、「サイドバーを変更する方法」でご紹介した手順で削除しちゃいましょう❤️(下の画像のところを削除)
サイドバーにツイッターを埋め込む方法
私のサイトでは、サイト運営者情報の下にツイッターを埋め込んでおりますので、ツイッターを埋め込む方法を解説いたします❤️
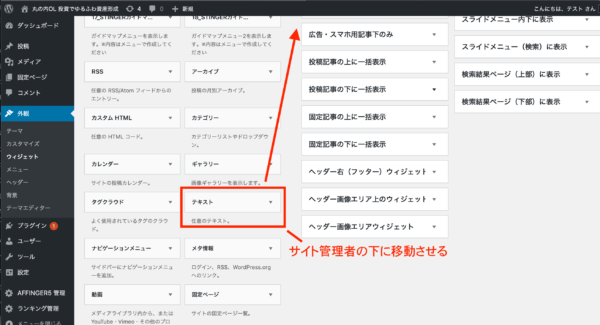
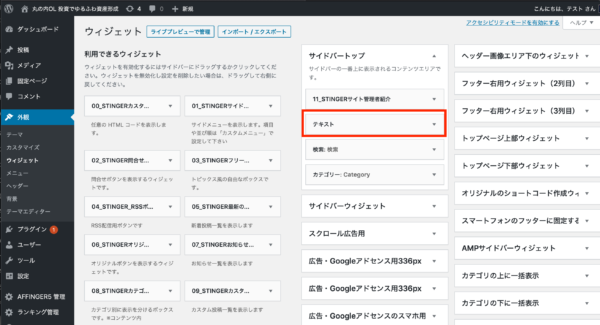
外観→ウィジェットにて、「サイト管理者紹介」の下に、「テキスト」を移動させます。
移動させました。
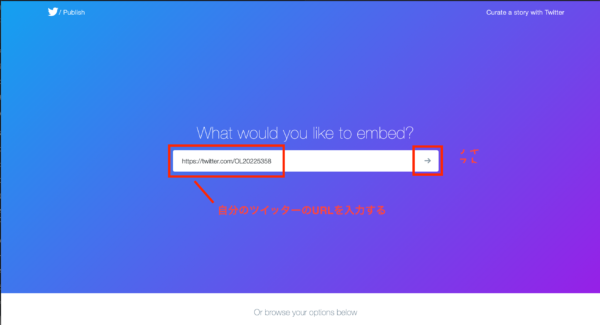
次に、ツイッターパブリッシュにアクセスする https://publish.twitter.com/#
アクセスすると、下の画像が表示されるので、ご自身のツイッターアカウントのURLを入力します。
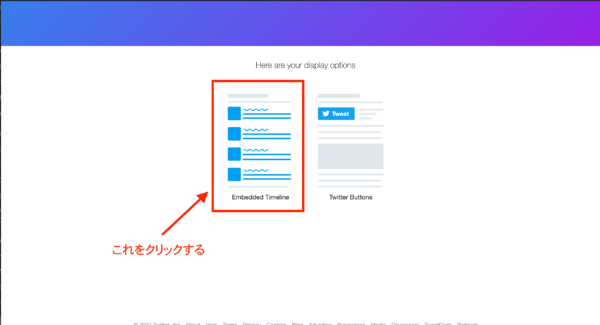
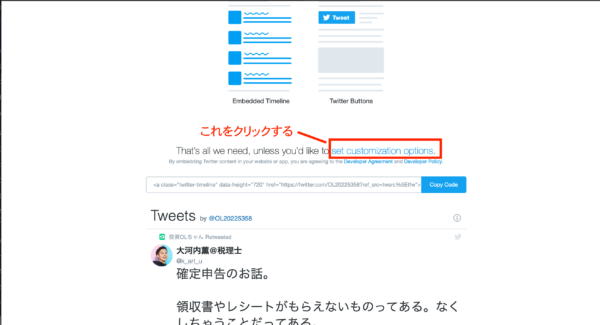
入力すると、下の画像が表示されるので、赤いところをクリックする
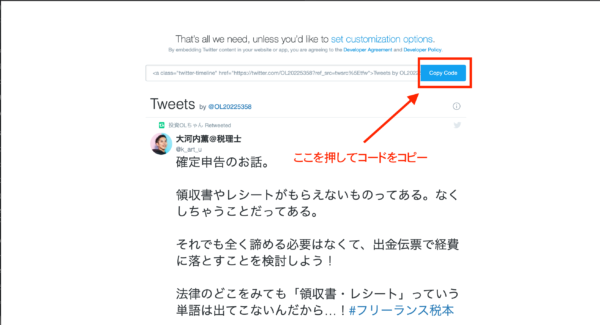
すると、下の画像のとおり表示されるので、青いボタンを押して、コードをコピーします。
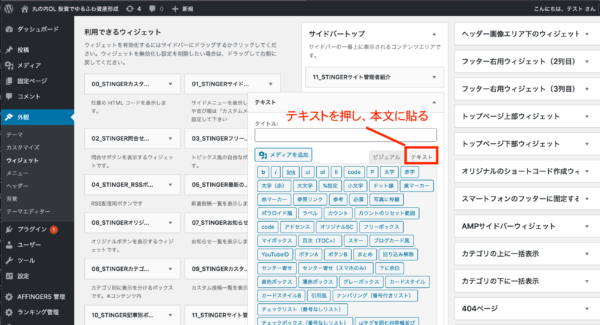
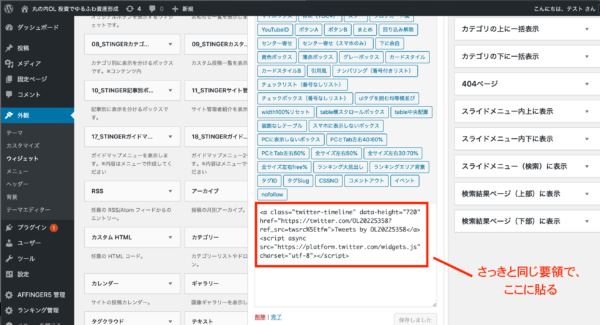
コードをコピーをしたら、ウィジェットに戻り、さっき移動させた「テキスト」にて、「テキストモード」にします。
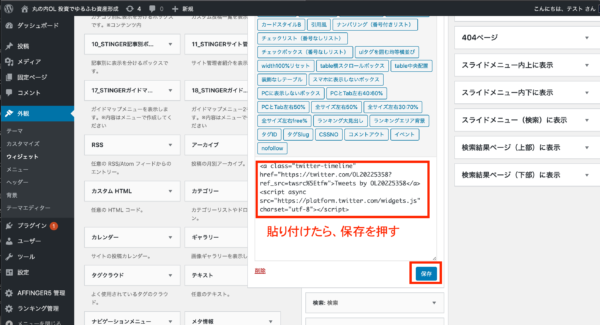
そして、先ほどツイッターでコピーしたコードを貼り、保存を押します。
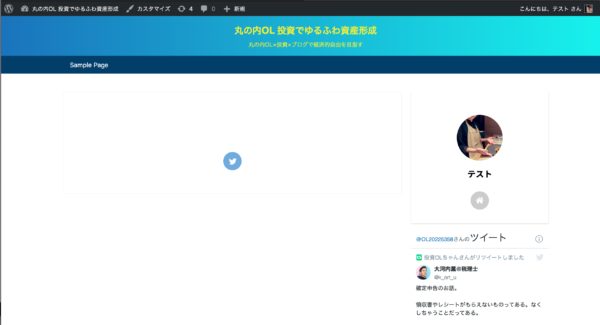
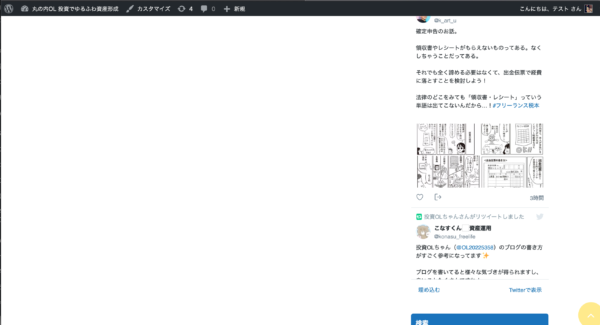
これで、サイドバーにツイートを埋め込むことができました❤️
ただ、実際に埋め込んでみるとわかるのですが、埋め込んだツイートのタイムラインの縦の幅が長いので、高さを調整しましょう❤️
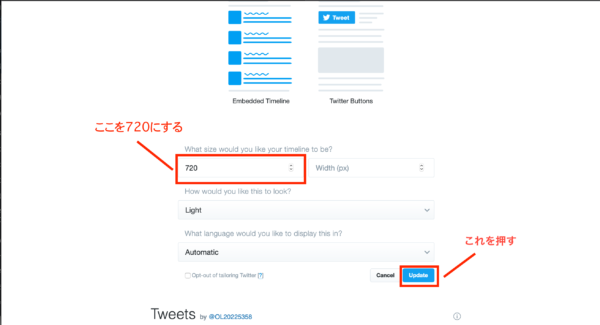
https://publish.twitter.com/# にアクセスして、下の画像の赤いところをクリックします。
赤で囲ったところで高さ調整ができるので、ここに高さを入力し、updateを押します。(私のブログでは、720)
そして、コードをコピーして、さっきのテキストのところに貼り直します。
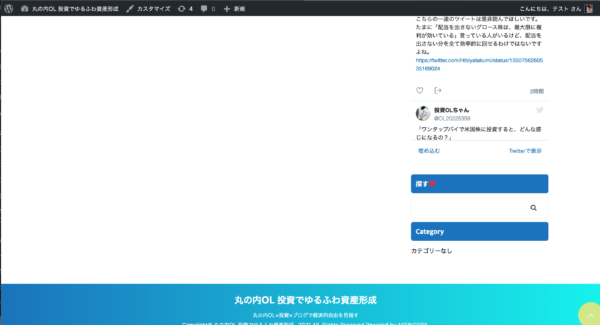
すると、埋め込んだツイートのタイムラインの高さが、ちょうどいい感じの高さになりました❤️
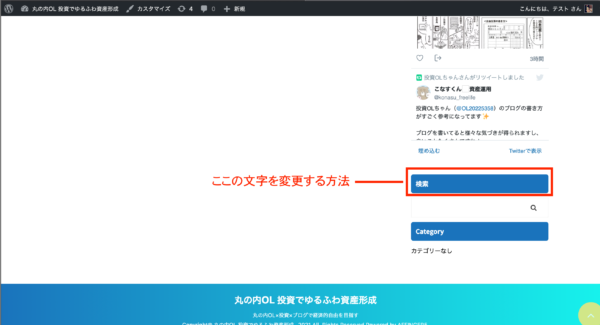
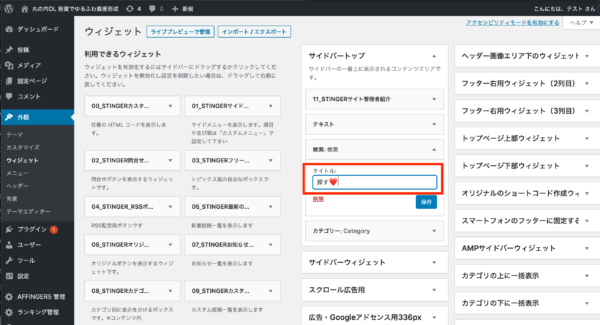
サイドバーの「検索」文字を変更する方法
「検索」という文字を変えたい場合の変更方法を解説します❤️
外観→ウィジェットにて、検索を押して、タイトルを変えます。
すると、下の画像のとおり変わります❤️
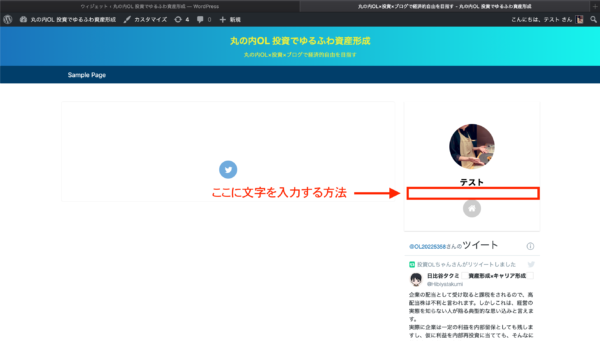
サイト運営者のプロフィールを入力する方法
サイト運営者のプロフィールが何もない状態なので、プロフィールを入力する方法を解説します❤️
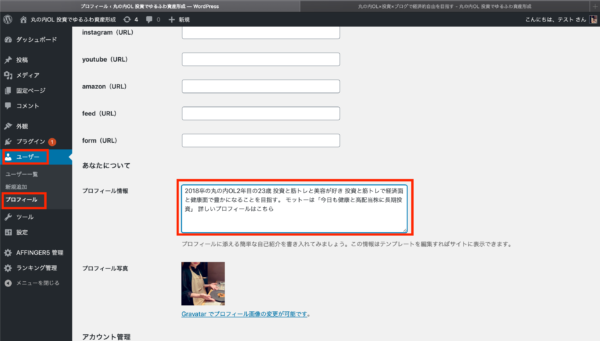
「ユーザー」→「プロフィール」→「プロフィール情報」と進みます。
ここに、プロフィールを入力できます❤️
プロフィールが入力されました❤️
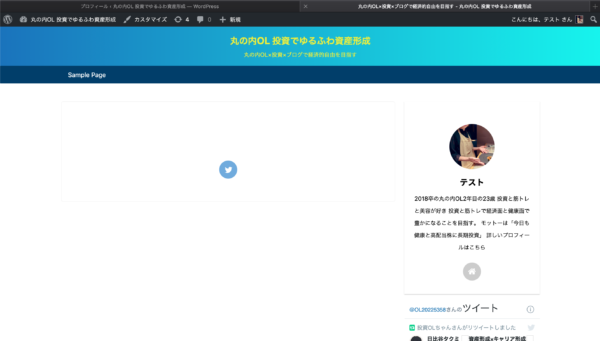
サイト運営者情報をお洒落にカスタマイズする方法
私のブログ風に、サイト運営者情報をカスタマイズする方法を解説します❤️
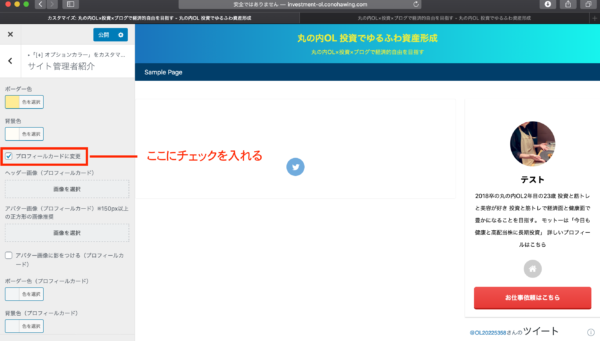
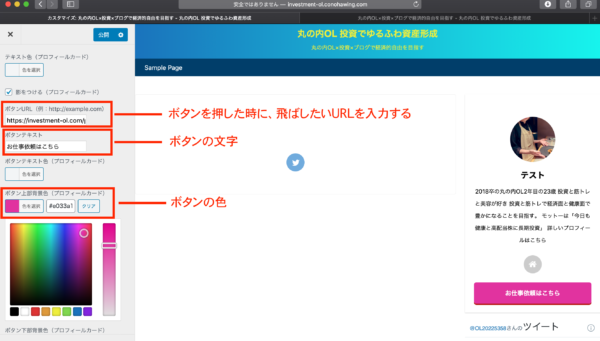
外観→カスタマイズ→[+]オプションカラー→「サイト管理者紹介」と進みます。
1枚目の画像のように「プロフィールカードに変更」にチェックを入れ、2枚目の画像のようにすれば、ボタンが設置できます❤️

「詳しいプロフィールはこちら」ボタンを設置する場合は、まずは自己紹介記事を書いてください❤️
カテゴリーを作成する方法
未分類のままだとGoogleに評価されず、検索上位に上がりにくいので、しっかりカテゴリーを分類しましょう❤️
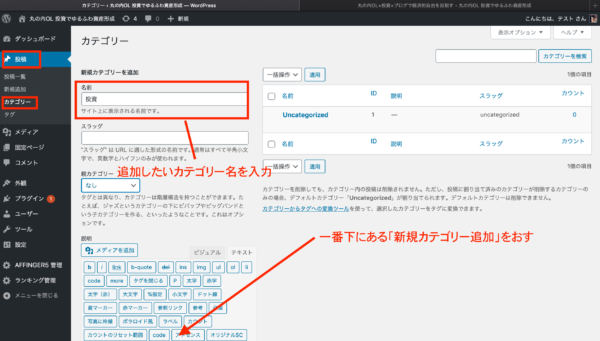
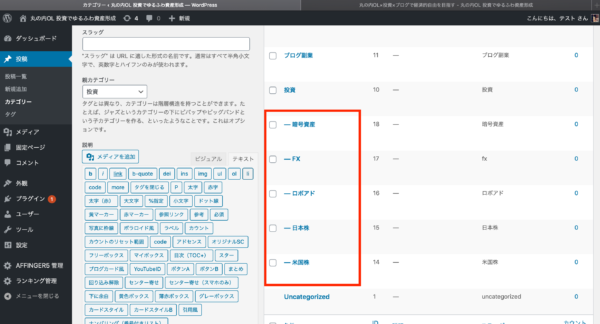
「投稿」→「カテゴリー」と進みます。
そして、追加したいカテゴリー名を入力していきます。
※私の場合は、投資、ブログ副業、丸の内OLのリアル、資格その他の4つとなっておりますので、それぞれ入力して追加していきます。
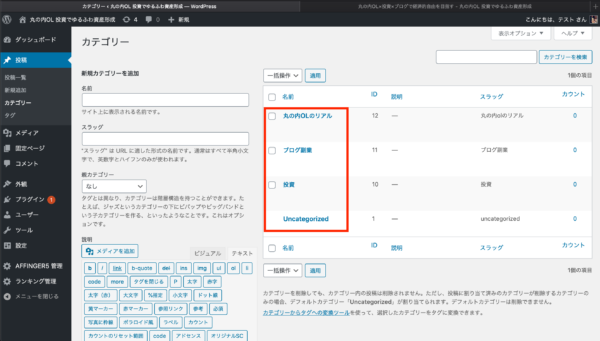
追加しました❤️
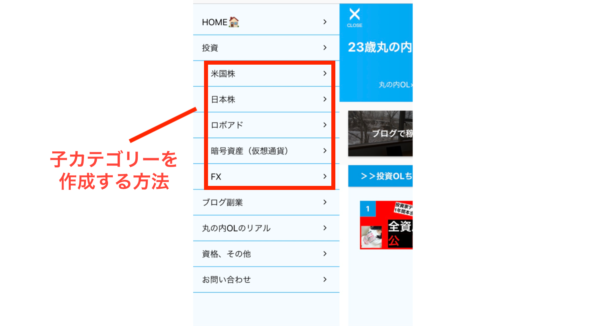
子カテゴリーを設定する方法
子カテゴリーとは、私のブログで言うと「投資」の下の米国株や日本株です❤️
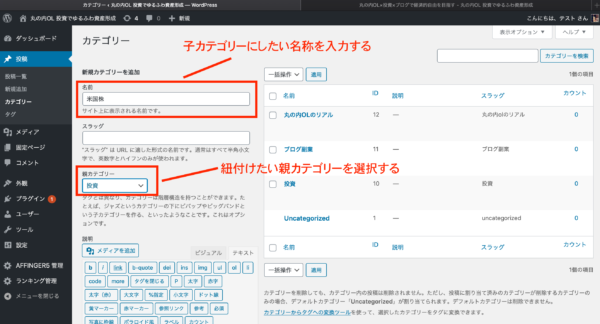
「投稿」→「カテゴリー」と進みます。
次に、子カテゴリーの名前を入力し、親カテゴリーのところは紐づけたい親カテゴリーを選択します。
※私の場合は、米国株、日本株、ロボアド、暗号資産、FXの5つとなっておりますので、それぞれ入力して追加していきます。
設定できました!
私のブログのカテゴリーは、投資、ブログ副業、丸の内OLのリアル、3つとなっております。
みなさまにおかれましては、発信する分野は、多くとも3つくらいまでにした方がよろしいかと思います。
カテゴリーを乱立したり、未分類の記事を書いてしまうと、グーグルの評価が低くなってしまい、いい記事を書いても検索上位に上がりにくくなってしまいます。
ぜひ頭に入れてください❤️
ヘッダーにカテゴリーを設置する方法
ヘッダーにカテゴリーを表示させる方法を解説いたします❤️
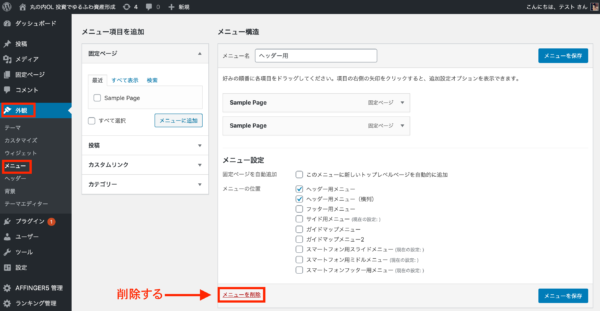
「外観」→「メニュー」と進みます。
デフォルトのメニューがある場合は、メニューを削除押します。
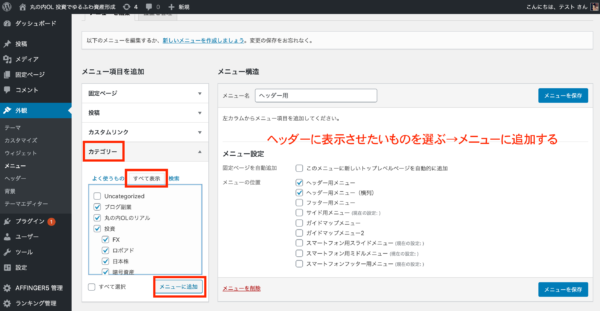
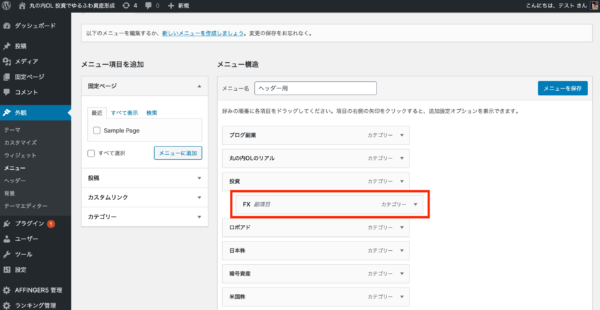
次に、「カテゴリー」→「すべて表示」→ヘッダーに表示させたいものを選ぶ→「メニューを保存」押します。
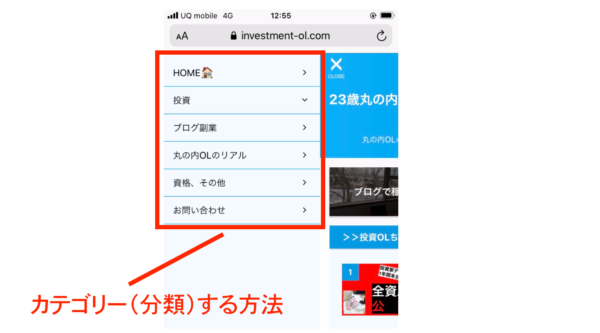
すると、下の画像のように、ヘッダーに任意のものが表示されています❤️
カテゴリーに階層を付ける方法(ドロップダウンの設定)
先ほどの説明では、子カテゴリー「FX」「ロボアド」「日本株」「米国株」「暗号資産」が親カテゴリーと並列して並んでしまっているので、子カテゴリーを親カテゴリーの下に設置しましょう❤️


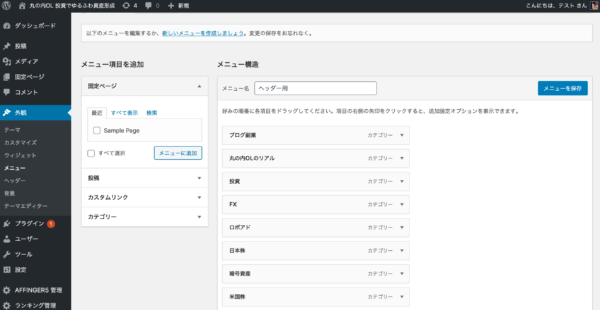
まず、「外観」→「メニュー」と進みます。
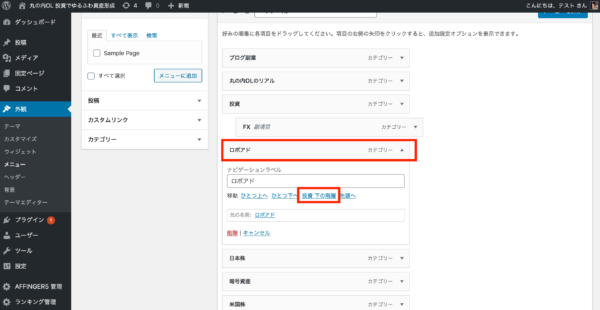
すると、現在の設定は下の画像のようになっているはずです。
親カテゴリーの下に設置したい子カテゴリーををクリックして、右にスライドさせ、「メニューを保存」押します。

右にスライドさせるのがうまくいかない場合は、どれか1つのカテゴリーを選択し、「〇〇 下の階層へ」押す→「メニューを保存」で同じことができます❤️
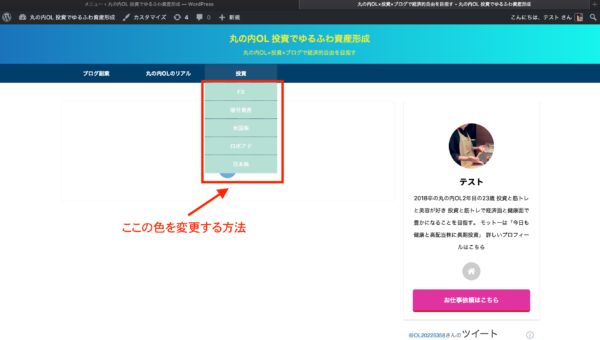
私のブログで言うと、「投資」という親カテゴリーの下に、米国株、日本株、暗号資産、ロボアド、FXという子カテゴリーを設置できました❤️
副項目の色を変更する方法
副項目「子カテゴリー」の色を変更する方法を解説いたします❤️
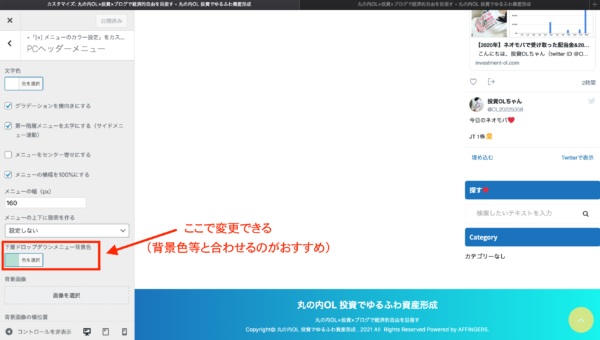
外観→カスタマイズ→【+】メニューのカラー設定→PCヘッダーメニューと進みます。
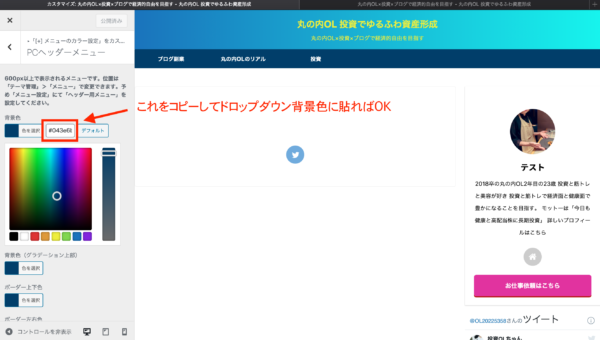
「下層ドロップダウンメニュー背景色」で、変更できます❤️
変更できました❤️
ヘッダーの色と同じにしたければ、PCヘッダーメニューの「背景色」の色コードをコピーして、「下層ドロップダウンメニュー背景色」のところに貼り付ければOKです❤️
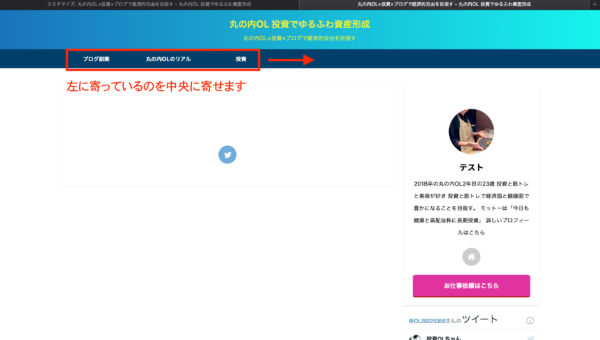
パソコン用のヘッダーメニューを中央寄せにする方法
ヘッダーが左に寄っているのが気になる場合は、中央寄せにしましょう❤️

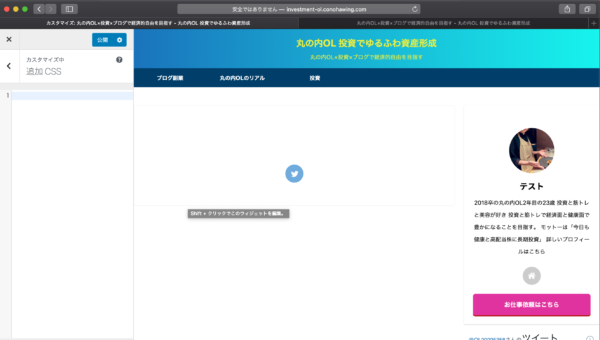
「外観」→「カスタマイズ」→「追加CSS」と進みます。
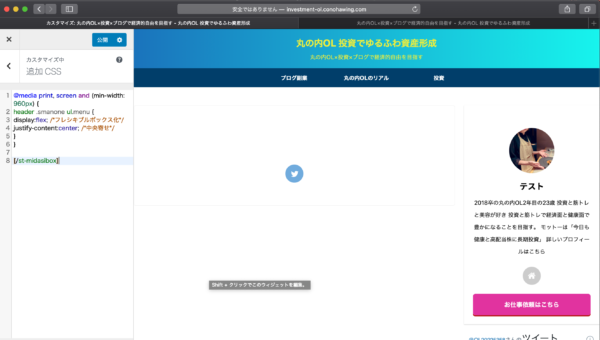
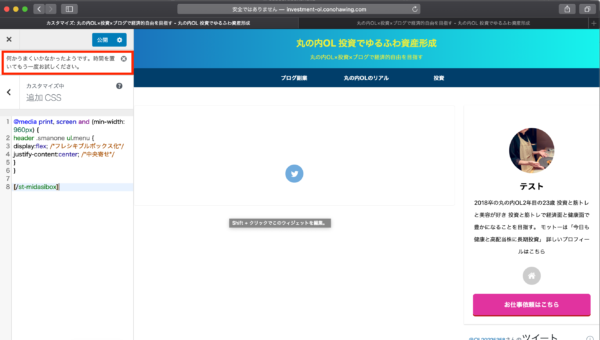
そして、追加CSSに以下のコードを貼り付けます。(コピーして、貼り付けてください!)
@media print, screen and (min-width: 960px) {
header .smanone ul.menu {
display:flex; /*フレシキブルボックス化*/
justify-content:center; /*中央寄せ*/
}
}
[/st-midasibox]
上記のコードをコピーして貼り付けると、ヘッダーの文字が中央に寄っていることがわかります❤️
あとは、忘れずに、「公開」ボタン押せばOKです❤️
なのですが!
公開を押すと、何かうまくいかなかったようです。時間を置いてもう一度お試しください。と、出てしまうことがあります。
「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」
上記のように表示された場合は、待っていても解決しません。
これは、サーバーのWAF設定がONになっていることが原因です。
WAF設定をOFFにするには、サーバーにログインして、「WAF設定をOFFにする」→「公開を押す」という手順が必要になります❤️
それでは、Conoha wingでWAF設定をOFFにする方法をお教えします❤️(Conoha wing以外のサーバーについては、「〇〇サーバー WAF設定」みたいな感じで、ググってください)
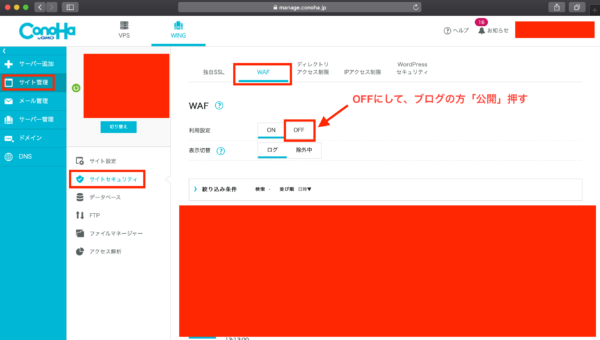
まず、お使いのサーバーにログインします。
「サイト管理」→「サイトセキュリティ」→「WAF」と進み、利用状況のところをOFFにします。
OFFにしたらブログに戻り、公開を押します。
これで、うまくいくはずです❤️

文字の大きさと行間の広さを変更する方法(投資OLちゃんのブログの設定も公開)
私のブログの文字の大きさと、行間の幅の設定も公開します❤️
「AFFINGER5 管理」→「デザイン」と進みます。
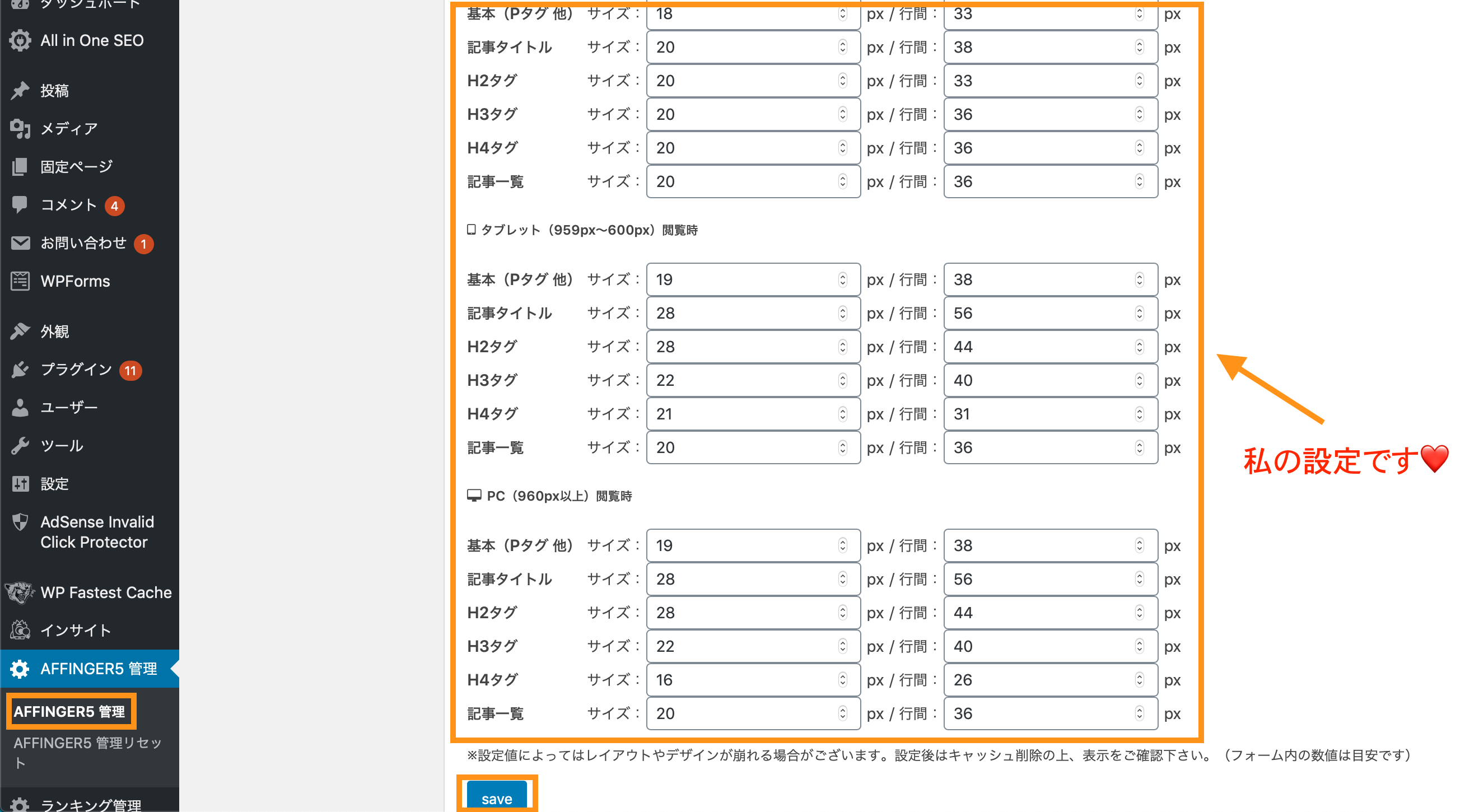
ここで、本文の文字の大きさ、記事タイトルや見出しの大きさを設定できます。
私のブログの文字設定は下の画像のとおりとなっておりますので、参考にしてください❤️
フォントを変更する方法(投資OLちゃんのブログの設置も公開)
文字の大きさや行間を変えたら、フォントも変えてみましょう❤️
さっきと同じように。「AFFINGER5 管理」→「デザイン」と進みます。
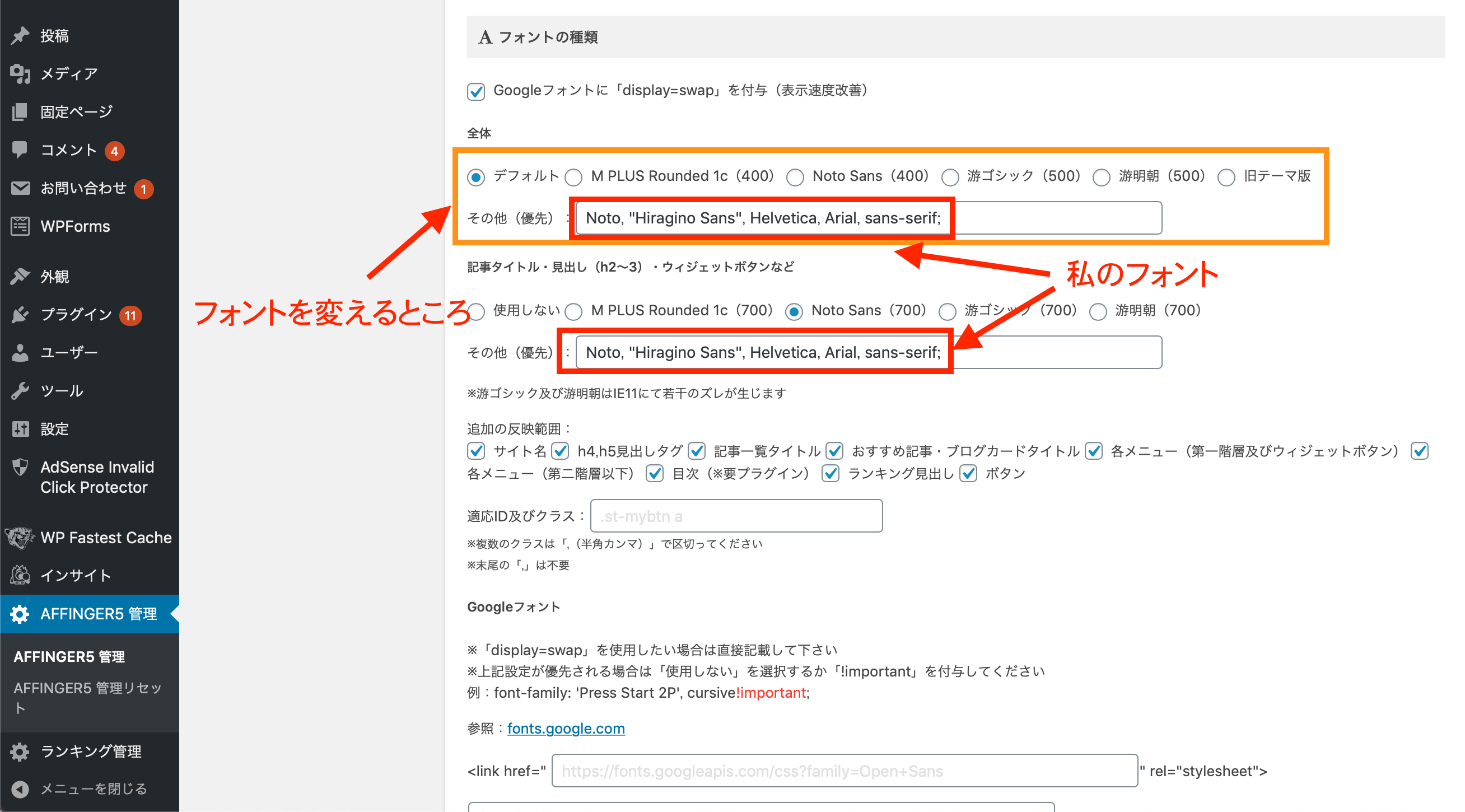
ここで、フォントの変更ができます。
私のフォントの設定は下の画像のとおりとなっておりまして、「Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;」というフォントを使っています❤️
もし私と同じフォントにしたい場合は、その他(優先)のところに「Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;」貼ってください❤️
最後に
ここまで説明してきた設定が完了すれば、私のブログは再現できるはずです❤️
affinger6の設定について、ここまで丁寧に解説しているサイトは他にないので、もし役に立ったと思ってくださったら、下のリンクから購入くださると嬉しいです✨
\投資OLちゃんと同じデザインテーマ/
私が記事の中で使う光るボタンなどの使い方は下の記事で解説しておりますので、合わせてご覧ください❤️
こちらもCHECK
-

-
「affinger6」必須機能をまとめて紹介【目次、吹きだし、光るボタンなど】
続きを見る
それでは、特典は以上となります❤️長々とありがとうございました❤️