こんにちは、投資OLちゃん(Twitter@OL20225358)でございます😇💞
今回の記事では、WordPressブログのデザインテーマ「affinger5」を導入した方に向けて、affinger6の下記機能をご紹介いたします❤️
今回ご紹介する「affinger6」の機能
・目次の作り方
・吹きだしの使い方
・内部リンクの使い方
・光るボタンの使い方
・テキストリンクの使い方
affinger6を導入した当初、私はこれらの機能が使えるようになるまで数時間、googleで調べました。

それでは、いきましょう❤️
目次(タップすると飛べるよ)
「affinger6」必須機能をまとめて紹介【目次、吹きだし、光るボタンなど】
今回ご紹介する機能を3つのグループに分けると、下記のとおりとなります❤️
初めての記事を書く前に設定するべきこと
①目次の作り方
②吹きだしの使い方
数記事書いたら覚えるべき機能
③内部リンクの使い方
アフィリエイトを始めたら覚えるべき機能
④光るボタンの使い方
⑤テキストリンクの使い方
それぞれのフェーズによって必要な機能は異なりますので、この記事をブックマークしていただいて、必要な機能をその都度取得してください❤️
それでは、①から順に説明いたします❤️
①affinger6 目次の作り方
まずは、affinger6で初めての記事を書く前に設定するべきこと「目次の作り方」の説明です❤️
目次は、下の画像のやつですね❤️

affinger5で目次を作るには、プラグイン「table of Contents Plus」を導入する必要があります❤️
導入の手順は下記のとおりとなります❤️
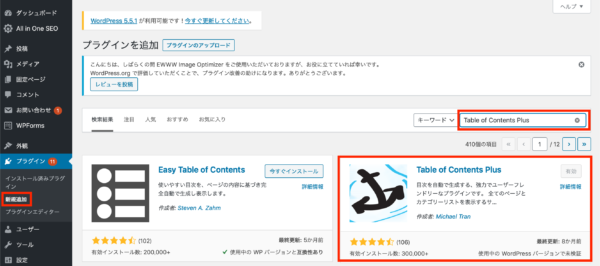
下記画像のとおり、プラグイン→新規追加→「table of Contents Plus」検索します。
ヒットしたら、今すぐインストール&有効化します❤️
次に、table of Contents Plusの設定をしましょう❤️
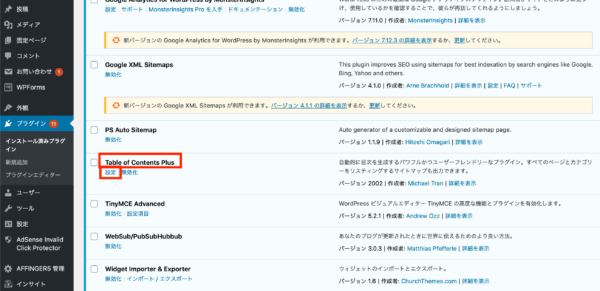
下の画像のとおり、プラグイン→インストール済みプラグイン→table of Contents Plus→設定と進みます。
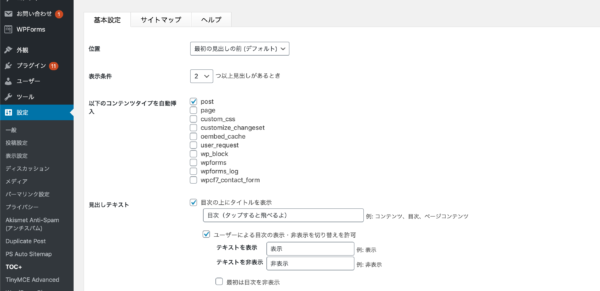
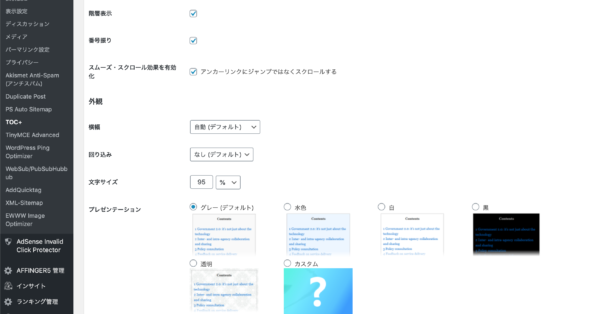
私の設定は下記のとおりとなっております❤️
最初は特に拘りないと思うので、私の設定と同じでいいと思います❤️
「目次(タップすると飛べるよ)」は私オリジナルなので変えた方がいいと思いますけど、個々人にお任せします❤️
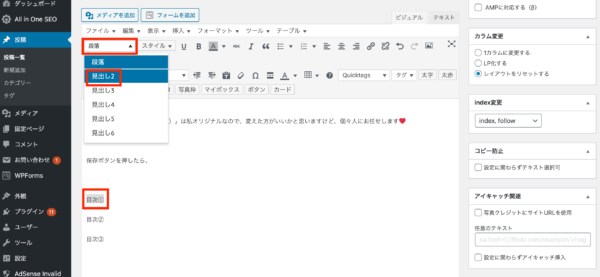
設定が完了したら、下の画像のとおり記事の本文に戻り、見出しにしたい文字を選ぶ→「段落」→「見出し2」選べばOKです❤️
②affinger6 吹きだしの使い方
次に、affinger6で初めての記事を書く前に設定するべきことの2つ目「吹きだしの使い方」の説明です❤️

↑これが吹き出しです❤️
affinger5の吹き出しの設定方法は、下記のとおりです。
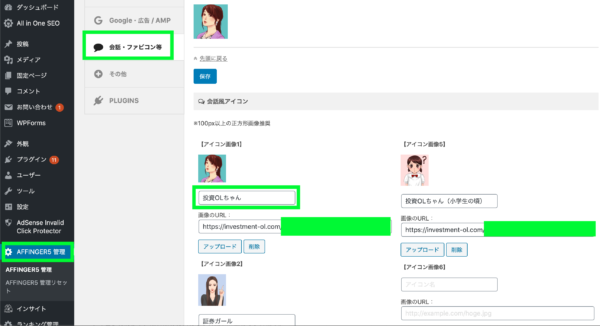
「AFFINGER5 管理」→「会話・ファビコン等」→吹き出しで登場させたいアイコンをアップロードして、名前を決める→「保存」で完了です❤️
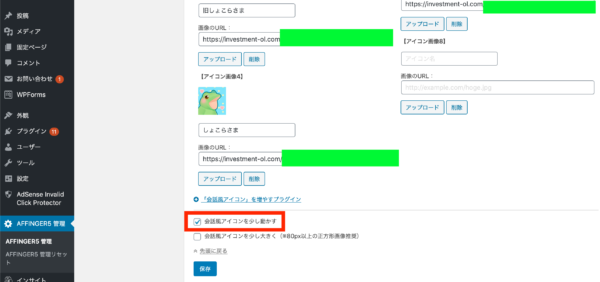
ちなみに、投資OLちゃんの会話は少しぴょこぴょこ動いていると思うのですが、それは下記のとおり「会話風アイコンを少し動かす」チェックを入れているからです❤️
ちなみに、登録するアイコンについては、商用利用OK&オリジナルのものを設定するのがベストです✨
私の場合は、少しおバカキャラの投資OLちゃん&鋭いツッコミを入れる証券ガール&ちょい役のしょこらさま&小学生の頃の投資OLちゃんでブログを盛り上げています(*´ω`*)💞
オリジナルのアイコンについては、多くのデザイナーさんが登録されている「ココナラ」で発注するのがおすすめ✨
日本最大級のスキルマーケット
なお、ココナラについては下記記事の「アイコンにこだわる」の項で詳しく触れておりますので、そちらも合わせてご覧ください❤️
こちらもCHECK
-

-
twitterでフォロワーを増やすために絶対にするべきこと3つ
続きを見る
少し脱線しました❤️本題に戻ります❤️
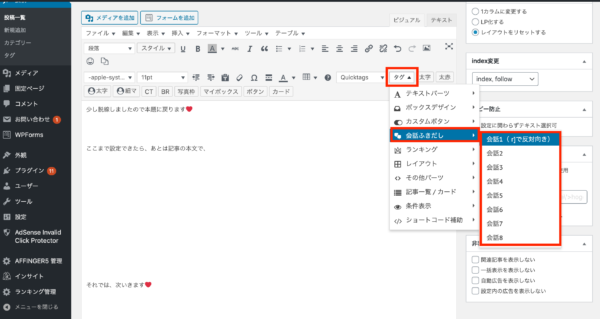
ここまで設定できたら、下記画像のとおり記事の作成画面にて「タグ」→会話ふきだし→先ほど登録したものを使う
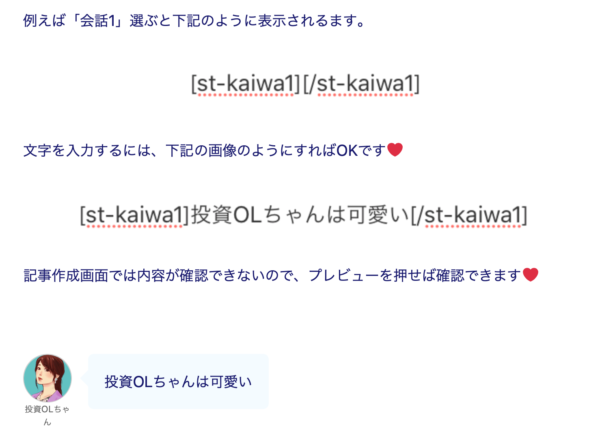
例えば「会話1」選ぶと下記画像のように表示されます。
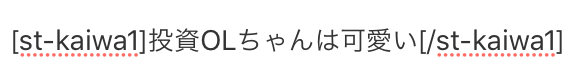
文字は、下記の画像のように入力すればOKです❤️
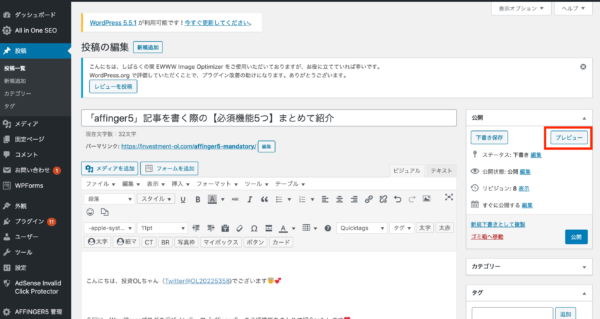
記事作成画面では、記事をアップした時のイメージが確認できないのですが、プレビューを押せば確認できます❤️
ちゃんと吹きだしできてますね❤️
記事作成画面では「会話1」「会話2」といった、コードでの表示になっているため、どの番号にどのアイコンを登録したか覚える必要があります❤️
私の場合は「会話1」投資OLちゃん、「会話2」証券ガール、「会話3」旧しょこらさまというように覚えています✨
忘れた場合の確認の方法としては、先ほどと同様にプレビューを押せば確認できます❤️
それでは、次いきます❤️
③affinger6 内部リンクの使い方
次に、affinger6で数記事書いたら覚えるべき機能「内部リンクの使い方」の説明です❤️
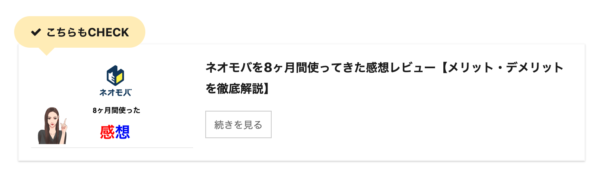
内部リンク(こちらもチェック)とは、下のやつですね❤️

内部リンクを貼る方法は、下記のとおりです。
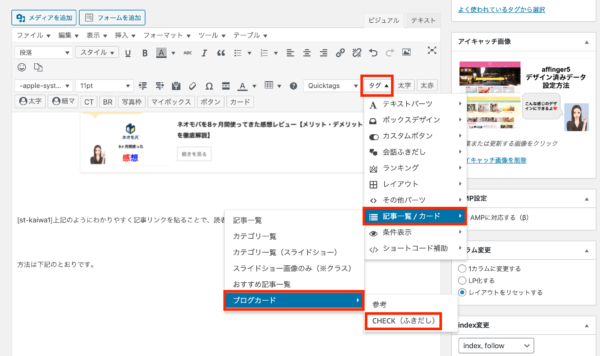
記事作成画面において、「タグ」→「記事一覧/カード」→「ブログカード」→CHECK(ふきだし)
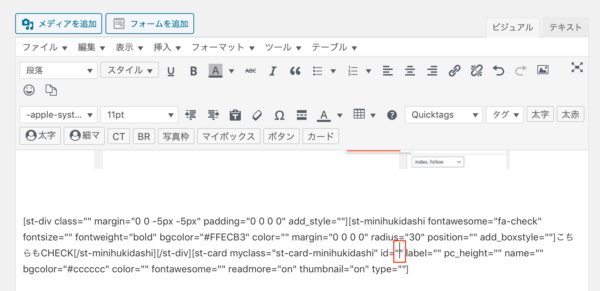
クリックすると、下の画像のとおり複雑なコードが表示されますが、id=""のところに記事ナンバーを入れるだけです❤️
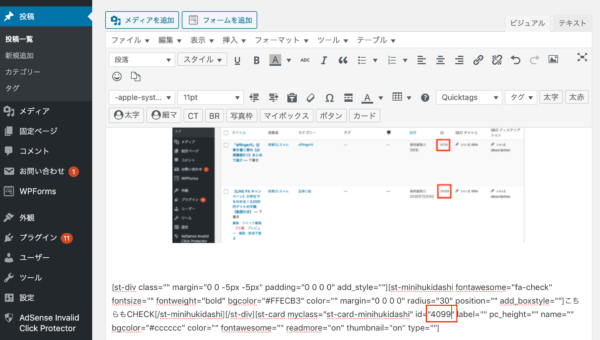
記事ナンバーを検索するには、「投稿一覧」→それぞれの記事にidが付与されているので、紹介したい記事のidをメモします。
記事に戻って、下の画像のとおり「id="4099"」みたいな形で入力する。
ちゃんと内部リンクができているかどうかは、プレビューを押せば確認できます❤️
それでは、次いきます❤️
④affinger6 光るボタンの使い方
次に、affinger5でアフィリエイトを始めたら覚えるべき機能「光るボタンの使い方」の説明です❤️
光るボタンは、私がよく使うやつです✨
↑これですね(*´ω`*)💞
他にも、いろんなボタンがあります↓
詳しくはコチラ
上記はほんの一部ですが、affinger6は様々なボタンが一瞬で呼び出すことができます❤️

アフィリエイターなら必ず覚えておきたい機能ですね❤️
それでは、光るボタンの使い方をご説明いたします❤️
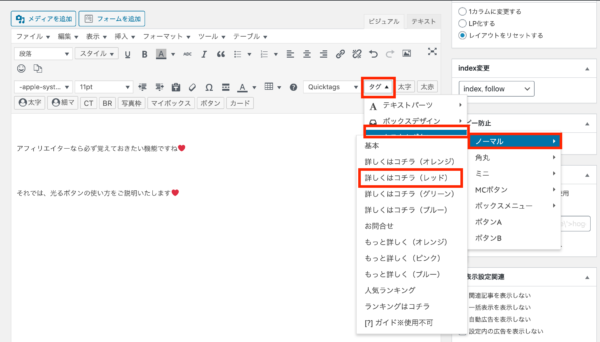
下の画像のとおり「タグ」→「カスタムボタン」→「ノーマル」→「詳しくはコチラ(レッド)」
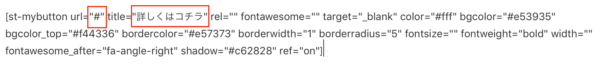
すると、下記のとおりコードが入力されます。
ちょっと複雑に見えるのですが、いじるところは上の画像の赤い部分だけです。
まずは、"#"の部分ですが、ここに飛ばしたいURLを入力します。
例えば、私のブログのリンクを作りたい場合は、「#」→「https://investment-ol.com」に変えます。
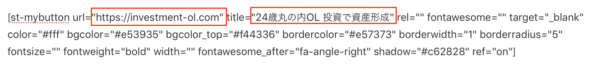
次に、文字については「詳しくはコチラ」→「24歳丸の内OL 投資で資産形成」に変えます。
下記のような形で入力できればOK❤️
上記のようにできれば、指定したリンクに飛ぶことができる光るボタンを作成することができます❤️
↑できてますね(*´ω`*)💞
これを応用して、アフィリエイトのボタンを作成する方法は下記のとおりです❤️
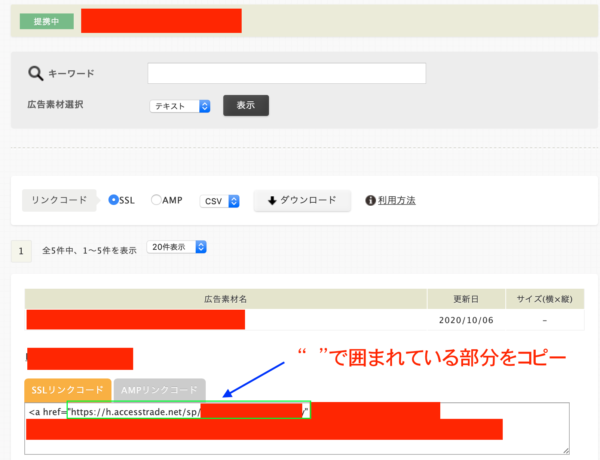
ASPのサイトにアクセス→提携中のプログラムを選ぶ→「テキストリンクコードを取得」→下の画像のとおり、" "で囲まれている部分をコピー

あとはさっきと同じように、「"#"」の「#」を消して↑のコピーを貼り、「詳しくはコチラ」を「楽天証券公式サイト」などにすればOKです❤️
⑤affinger6 テキストリンクの使い方
最後に、affinger6でアフィリエイトを始めたら覚えるべき機能「テキストリンクの使い方」の説明です❤️
テキストリンクは、これ←です(*´ω`*)

テキストリンクを作成する方法は下記のとおりです❤️
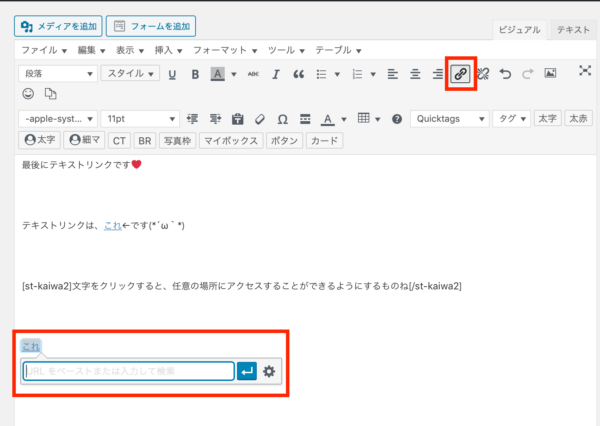
リンクを付けたい文字を選択する→右上の鎖みたいなボタンを押す
あとは、URLを貼るだけです❤️
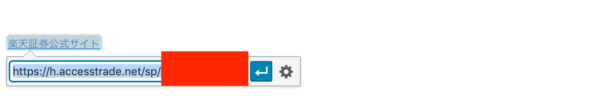
ちなみに、先ほどの光るボタンでアフィリエイトリンクを貼りましたが、下の画像のような感じで、テキストリンクでもアフィリエイトリンクを作成することができます❤️
↑こんな感じ(*´ω`*)💞
まとめ
今回の記事では、affinger6における目次の作り方に始まり、アフィリエイトで成果をあげるために効果的な「光るボタン」「テキストリンク」作成方法をご紹介いたしました❤️
affinger6はブログを無限にカスタマイズできると言われているくらい、様々な機能を備えています✨

カスタマイズで奥を深めるのもいいし、私みたいに必要最低限の機能だけで記事を書くことに集中してもいい✨
みなさまにおかれましては、私がこうやってaffinger6の必須機能をご紹介したことで、affinger6でいとも簡単にブログを運営することができます✨
ブログのアイコンや吹きだし用のアイコンを作るなら
※多くのブロガーさんがこちらで好みのデザイナーさんを見つけ、吹きだし用のアイコンを作成しています
まだアフィリエイトを始めていない方は、下記の記事にておすすめのASPをご紹介しておりますので、ASPと提携のうえ好きな広告を貼って光るボタンを使いましょう✨
こちらもCHECK
-

-
アフィリエイト=怪しい?収益発生の仕組みと収益化の手順【おすすめASPと審査合格のコツ】
続きを見る
それでは、今回は以上となります❤️投資OLちゃんでした❤️